创建Angular项目
本文共 712 字,大约阅读时间需要 2 分钟。
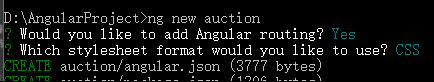
1、使用命令ng new project-name 来创建一个angular的项目

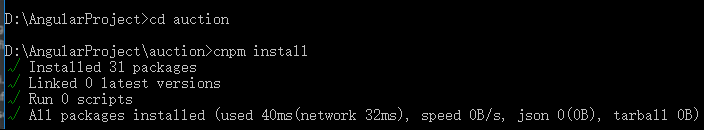
2、由于国外的一些node.js包无法下载,进入到刚刚创建的项目文件夹,输入命令cnpm install来下载

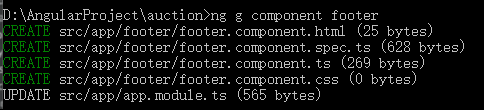
3、创建组件 ng g component component-name来创建
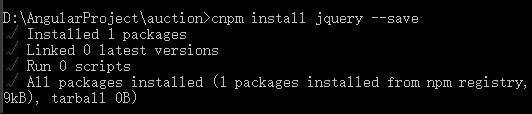
4、安装jquery ,在项目文件夹下,使用 cnpm install jquery --save

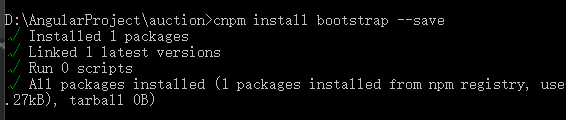
5、安装BootStrap,在项目文件夹下,使用cnpm install bootstrap --save

6、在项目中要引入 jquery库和BootStrap库需要在angular.json文件中配置
"node_modules/jquery/dist/jquery.js","node_modules/bootstrap/dist/js/bootstrap.js"同时,BootStrap的css样式也要引入进来 "node_modules/bootstrap/dist/css/bootstrap.css"

7、在项目中还需要引入类型转换文件,使用命令:
cnpm install @types/jquery --save-devcnpm install @types/bootstrap --save-dev
为了让typescript认识jquery和BootStrap。 
可能由于版本不同,一些第三方库或Angular的使用有些变化。关于BootStrap样式无效可以参照
图像占位网:
转载地址:http://uiqmi.baihongyu.com/
你可能感兴趣的文章
ACM POJ catalogues[转载]
查看>>
常见的排序算法
查看>>
hdu 3460 Ancient Printer(trie tree)
查看>>
DAG以及任务调度
查看>>
LeetCode——DFS
查看>>
MapReduce Task数目划分
查看>>
3126 Prime Path
查看>>
app自动化测试---ADBInterface驱动安装失败问题:
查看>>
九度OJ 1091:棋盘游戏 (DP、BFS、DFS、剪枝)
查看>>
c++使用宏检测类是否包含某个函数或者变量属性
查看>>
CSS之Multi-columns的column-gap和column-rule
查看>>
CSS之Multi-columns的跨列
查看>>
CSS之浮动(一)
查看>>
CSS之浮动(二)
查看>>
AtomicInteger源码解析
查看>>
CopyOnWriteArraySet源码学习
查看>>
Openfiler 配置 NFS 示例
查看>>
Oracle 11.2.0.1 RAC GRID 无法启动 : Oracle High Availability Services startup failed
查看>>
Oracle 18c 单实例安装手册 详细截图版
查看>>
Oracle Linux 6.1 + Oracle 11.2.0.1 RAC + RAW 安装文档
查看>>